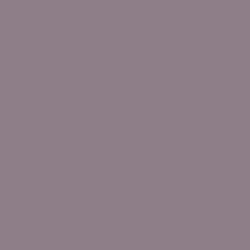
907E88
CONVERSIONS de 907E88
Codes différents pour la couleur #907E88- HEXA
- 907E88
- RVB (RGB)
- 144, 126, 136
- RVB pourcentage
- 56.5, 49.4, 53.3
- CMJ (CMY)
- 44, 51, 47
- CMJN (CMYK)
- 0, 13, 6, 44
- TSL (HSL)
- 326.7°, 7.5, 52.9
- HSV (HSB)
- 326.7°, 12.5, 56.5
- Websafe
- 996699
- XYZ
- 23.406, 22.629, 26.427
- Yxy
- 22.629, 0.323, 0.312
- CIE-L*ab
- 54.688, 8.714, -2.88
- CIE-L*CH°
- 54.688, 9.177, 341.714
- CIE-L*uv
- 54.688, 9.902, -5.469
- Hunter-Lab
- 47.57, 4.584, 0.361
- Binaire
- 10010000, 1111110, 10001000
- Décimale
- 9469576