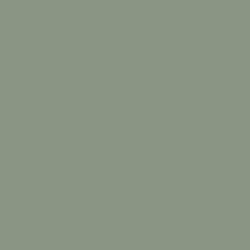
87917E
CONVERSIONS de 87917E
Codes différents pour la couleur #87917E- HEXA
- 87917E
- RVB (RGB)
- 135, 145, 126
- RVB pourcentage
- 52.9, 56.9, 49.4
- CMJ (CMY)
- 47, 43, 51
- CMJN (CMYK)
- 7, 0, 13, 43
- TSL (HSL)
- 91.6°, 7.9, 53.1
- HSV (HSB)
- 91.6°, 13.1, 56.9
- Websafe
- 999966
- XYZ
- 23.883, 26.908, 23.674
- Yxy
- 26.908, 0.321, 0.361
- CIE-L*ab
- 58.889, -7.283, 8.856
- CIE-L*CH°
- 58.889, 11.466, 129.432
- CIE-L*uv
- 58.889, -4.755, 13.353
- Hunter-Lab
- 51.873, -8.594, 9.252
- Binaire
- 10000111, 10010001, 1111110
- Décimale
- 8884606