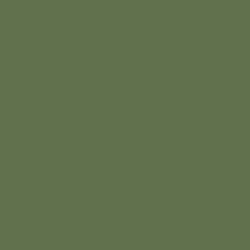
778B60
Farbräume von 778B60
Verschiedene umgewandelte Farbräume der Farbe #778B60- Hexadezimal-Triplet
- 778B60
- RGB
- 119, 139, 96
- RGB Prozent
- 46.7, 54.5, 37.6
- CMY
- 53, 45, 62
- CMYK
- 14, 0, 31, 45
- HSL
- 87.9°, 18.3, 46.1
- HSV (HSB)
- 87.9°, 30.9, 54.5
- Websicher
- 669966
- XYZ
- 18.952, 23.232, 14.552
- Yxy
- 23.232, 0.334, 0.409
- CIE-L*ab
- 55.31, -15.266, 20.695
- CIE-L*CH°
- 55.31, 25.716, 126.416
- CIE-L*uv
- 55.31, -9.658, 28.967
- Hunter-Lab
- 48.199, -14.164, 15.84
- Binär
- 1110111, 10001011, 1100000
- Dezimal
- 7834464