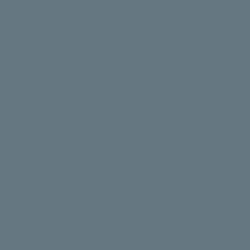
557E92
Farbräume von 557E92
Verschiedene umgewandelte Farbräume der Farbe #557E92- Hexadezimal-Triplet
- 557E92
- RGB
- 85, 126, 146
- RGB Prozent
- 33.3, 49.4, 57.3
- CMY
- 67, 51, 43
- CMYK
- 42, 14, 0, 43
- HSL
- 199.7°, 26.4, 45.3
- HSV (HSB)
- 199.7°, 41.8, 57.3
- Websicher
- 666699
- XYZ
- 16.395, 18.928, 29.984
- Yxy
- 18.928, 0.251, 0.29
- CIE-L*ab
- 50.603, -8.75, -15.285
- CIE-L*CH°
- 50.603, 17.612, 240.212
- CIE-L*uv
- 50.603, -19.602, -20.94
- Hunter-Lab
- 43.507, -8.869, -10.406
- Binär
- 1010101, 1111110, 10010010
- Dezimal
- 5602962