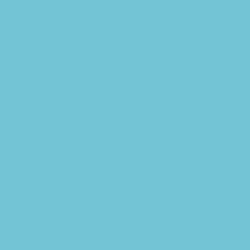
359CB1
Farbräume von 359CB1
Verschiedene umgewandelte Farbräume der Farbe #359CB1- Hexadezimal-Triplet
- 359CB1
- RGB
- 53, 156, 177
- RGB Prozent
- 20.8, 61.2, 69.4
- CMY
- 79, 39, 31
- CMYK
- 70, 12, 0, 31
- HSL
- 190.2°, 53.9, 45.1
- HSV (HSB)
- 190.2°, 70.1, 69.4
- Websicher
- 339999
- XYZ
- 21.292, 27.708, 45.821
- Yxy
- 27.708, 0.225, 0.292
- CIE-L*ab
- 59.624, -22.298, -19.489
- CIE-L*CH°
- 59.624, 29.615, 221.155
- CIE-L*uv
- 59.624, -38.413, -26.488
- Hunter-Lab
- 52.639, -19.914, -14.764
- Binär
- 110101, 10011100, 10110001
- Dezimal
- 3513521